UX & D2L: A Short Guide to Enhancing the Student Experience
Explore how user experience design principles can inform the structure of a D2L course site that enhances the student experience and facilitates student and course success.

User Experience (UX) design is a design framework employed to ensure products promote meaningful and relevant user interactions. It is a human-centered framework that requires having a deep understanding of users, what they need, what they value, and their abilities and limitations. The term originates with Don Norman, who explained, “I invented the term because I thought Human Interface and usability were too narrow: I wanted to cover all aspects of the person’s experience with a system, including industrial design, graphics, the interface, the physical interaction, and the manual.”
User Experience design can inform the design of quality learning experiences within D2L - the learning management system at the University of Arizona. However, because UX is a multi-dimensional framework that draws from many disciplines - interaction design, usability, visual design, information architecture, etc - there is not yet a single list of definitive UX principles. Instead, I have drawn from multiple sources to derive three concepts central to most descriptions of UX design. In addition to explaining each concept, I will offer examples of how they might be applied in the context of D2L to create meaningful and relevant tech-enabled learning experiences.
Universal Usability
Universal usability is about asking how user diversity - diversity of experience, age, abilities or disabilities, technology, environment, culture, etc. - might enrich and guide a design. It is about ensuring that a product can be accessed, understood, and used by everyone, and that the design facilitates transformations that can meet the needs of anyone. In practice, the principle of universal usability means intentionally building time into the design process to reflect on features and functions that may unintentionally create barriers to use, and then taking steps toward remediation.
Content created for courses - videos, Word/PDF documents, and custom HTML pages - are a central component of all D2L course sites and the usability of these materials is vital to student success. Intentionally incorporating accessibility checks into document and video review processes is a simple step toward attaining universal usability. I encourage always checking for the basics - headings, alt text, contrast, descriptive links, and captions (for video/audio). Doing this will enrich the usability experience for all students.
Instructions: D2L Accessibility Check
Instructions: Microsoft Accessibility Check
Instructions: Panopto Automatic Captioning
Consistency
Consistency helps ensure the user interface is predictable and learnable, effectively lowering the user’s cognitive load. When designing for consistency, it is necessary to consider both internal and external consistency. Internal consistency refers to the standards and conventions adopted within a design - e.g. Microsoft Office uses similar menu ribbons across all tools. External consistency refers to the standards and conventions adopted across a specific industry or society at large - e.g. the styling of hyperlinks include underlining and color. Users’ experiences across a variety of products establishes expectations of functionality; designing the user interface to align with these expectations increases usability and creates a better user experience.
A consistent D2L course site is easy to learn and navigate, which means students can focus their energy on learning the course content. Following are a few ideas to help build consistency in course sites:
Internal Consistency
There are two methods I employ to establish internal consistency in course sites - cadence and visual design:
Cadence
Cadence refers to the pattern of activities within and across course modules. The goal is to make the schedule of work predictable, so when students start a new module they already have a rough idea of what is expected. I like to establish a cadence by identifying verbs that can be used consistently across a site to describe what is expected of students - read, watch, discuss, write, reflect, etc. I will then organize each D2L Module to reflect this cadence, placing links for all relevant work within D2L content, using the verbs as headings or the titles.

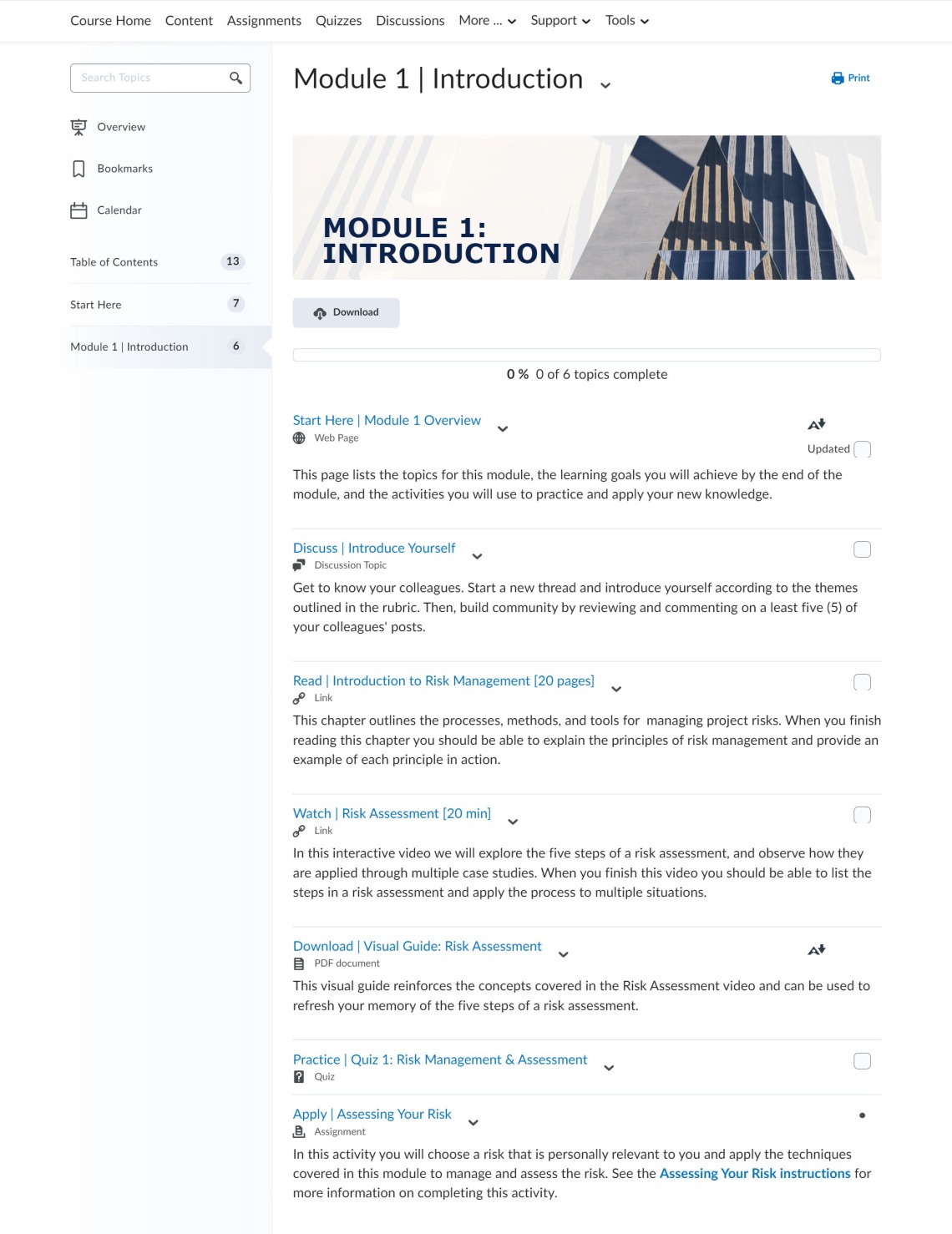
This D2L module depicts the concept of consistency through cadence. All materials students are expected to complete in this module are listed in the recommended order of completion and are labeled with the expected actions students (i.e. Start Here, Discuss, Read, Watch, Download, Practice, and Apply).
Did You Know? The title of content links can be adjusted once a file is added to the D2L Content Tool. This can help create consistency, and make resources easier to find. See Tab 3. Modify: Edit Individual Topics for instructions.
Visual Design
Visual design is more than aesthetics - it can be used to enhance course consistency by establishing quick visual cues. Consistent heading styles and text boxes can help users efficiently locate critical information. To attain visual consistency in D2L, I recommend using the new UArizona Course Maker. It includes a series “Building Blocks” that offer a quick and easy way to create consistent, customizable digital learning experiences in D2L. For help getting started visit Course Maker: Get Help.
External Consistency
Establishing consistency with other D2L course sites requires a collaborative inquiry approach. Essential questions include: How are UArizona course sites organized; what are the similarities and differences? What tools are being used, and how? What norms are established by student support resources? These questions can help determine, not only best practices for course layout, but also where students might need additional support with navigation if the course design must diverge from other sites.
Consider joining a Faculty Learning Community or attending an OIA Webinar & Class to connect with other D2L users across campus.
User Control
A central tenet of user experience design is that users should have a sense of control when interacting with a product. This does not mean a design should provide users with unlimited functionality; rather, the design should provide users with “enough control to understand and manage the system in multiple types of situations” (Still & Crane, 2017). Think of the user controls offered by some of the popular video streaming platforms (Netflix, Hulu, Amazon Prime, etc.). On the main page, users are offered the choice of either watching a title they have already started, or starting a new title based on genre or custom search. This gives users enough control to achieve their viewing goals without overwhelming users with customization and functionality.
Similarly, students want choice and control in their courses - the ability to easily pick-up where they left off or to quickly browse for new content. This can be obtained through completion tracking. Completion Tracking is a feature of the D2L Content Tool that allows students to track their progress through a course. For each content topic, consider setting the completion type as either:
- Required: Automatic - Topics are marked complete when the student interacts with the topic (i.e. views a file, posts to a discussion, completes a quiz).
- Required: Manual - Students manually select a checkbox to mark topics complete.
- Not Required - No tracking is monitored.
By thoughtfully setting the completion tracking, designers provide students with the control to understand and manage their progress in the course site. Setting the completion tracking to Required: Manual allows students to mark content topics complete when they determine them to be complete; consider using this setting for uploaded files, custom html pages, links, multiple-post discussions, and multi-attempt quizzes and submission folders, etc. Required: Automatic simplifies student interactions for single-attempt or submission activities like assignments, quizzes, surveys, checklists, and discussions (no response posts required).
Instructions: Set Completion Tracking
Resources
- 99 Designs Team. (2020). The 7 principles of UX design—and how to use them [web log]. Retrieved June 6, 2022, from https://99designs.com/blog/web-digital/ux-design-principles/
- Knight, W. (2019). Ux for developers: How to integrate user-centered design principles into your day-to-day development work. Apress.
- Loepp, E. (2021, February 1). What Students Want: A Simple, Navigable LMS Course Design [web log]. Retrieved June 25, 2022, from https://www.facultyfocus.com/articles/online-education/online-course-design-and-preparation/what-students-want-a-simple-navigable-lms-course-design/
- Nielsen, J. (2020, November 15). 10 Usability Heuristics for User Interface Design. Nielsen Norman Group. Retrieved June 27, 2022, from https://www.nngroup.com/articles/ten-usability-heuristics/
- Shneiderman, B. (n.d.). The Eight Golden Rules of Interface Design. University of Maryland. Retrieved June 22, 2022, from https://www.cs.umd.edu/users/ben/goldenrules.html
- Still, B., & Crane, K. (2017). Fundamentals of user-centered design: A practical approach. CRC Press.


